Scrum là gì?
Scrum là một trong các khung làm việc linh hoạt (agile framework) phổ biến nhất hiện nay. Ban đầu, Scrum được dùng để quản lý các dự án phát triển phần mềm, nhưng nó có thể được dùng trong các công việc khác với sự phức tạp, và đòi hỏi tính sáng tạo rất đa dạng.
Dựa trên lý thuyết quản lý thực nghiệm (empirical process control), Scrum sử dụng cơ chế lặp (iterative) và tăng dần (incremental) để tối ưu hóa sự hiệu quả và kiểm soát rủi ro. Scrum rất đơn giản, dễ học và có khả năng ứng dụng rất to lớn. Để có thể dùng Scrum, chúng ta cần tiếp cận các thành tố tạo nên Scrum bao gồm ba giá trị cốt lõi (còn gọi là ba chân), ba vai trò, bốn cuộc họp, và ba công cụ (artifacts).
Scrum framework có gì?
Ba chân (hay giá trị cốt lõi) của Scrum
Scrum là một phương pháp linh hoạt (agile), vì thế nó tuân thủ các nguyên tắc của Agile Manifesto (Tuyên ngôn Agile). Ngoài ra Scrum hoạt động dựa trên ba giá trị cốt lõi, còn gọi là Ba chân của Scrum bao gồm Minh bạch, Thanh tra và Thích nghi.
Minh bạch (transparency)
Trong Scrum, tính minh bạch được đề cao như là giá trị cốt lõi cơ bản nhất. Muốn thành công với Scrum, thông tin phải minh bạch và thông suốt. Từ đó mọi người ở các vai trò các nhau có đủ thông tin cần thiết để tiến hành các quyết định có giá trị để nâng cao hiệu quả công việc. Các công cụ và cuộc họp trong Scrum luôn đảm bảo thông tin được minh bạch cho các bên.
Thanh tra (inspection)
Công tác thanh tra liên tục các hoạt động trong Scrum đảm bảo cho việc phát lộ các vấn đề cũng như giải pháp để thông tin đa dạng và hữu ích đến được với các bên tham gia dự án. Truy xét kĩ càng và liên tục là cơ chế khởi đầu cho việc thích nghi và các cải tiến liên tục trong Scrum.
Thích nghi (adaptation)
Scrum rất linh hoạt như các phương pháp phát triển linh hoạt (agile software development) khác. Nhờ đó nó mang lại tính thích nghi rất cao. Scrum có thể phản hồi lại các thay đổi một cách tích cực, nhờ đó mang lại thành công cho dự án.
Ba vai trò
Trong Scrum, người tham gia phát triển phần mềm được phân chia ra ba vai trò với trách nhiệm rõ ràng để đảm bảo tối ưu hóa các công việc đặc thù. Ba vai trò này bao gồm: Product Owner, Scrum Master và Team (Đội sản xuất hay Nhóm Phát triển).
Product Owner (chủ sản phẩm)
Là người chịu trách nhiệm về sự thành công của dự án, người định nghĩa các yêu cầu và đánh giá cuối cùng đầu ra của các nhà phát triển phần mềm.
Scrum Master
Là người có hiểu biết sâu sắc về Scrum và đảm bảo nhóm có thể làm việc hiệu quả với Scrum.
Team (Đội sản xuất, hay Nhóm phát triển)
Một nhóm liên chức năng (cross-functional) tự quản lý để tiến hành chuyển đổi Product Backlog item thành chức năng của hệ thống.
Bốn Cuộc họp (Four ceremonies)
Scrum định nghĩa quy tắc cho bốn lễ nghi (các cuộc họp) nhằm tạo môi trường và quy cách hoạt động và cộng tác cho các thành viên trong dự án. Các lễ nghi này diễn ra trước khi Sprint bắt đầu (Sprint Planning), trong khi Sprint diễn ra (Daily Scrum) và sau khi Sprint kết thúc (Sprint Review và Sprint Retrospective).
Sprint Planning (Họp Kế hoạch Sprint)
Nhóm phát triển gặp gỡ với Product Owner để lên kế hoạch làm việc cho một Sprint (xem thêm phần Sprint bên dưới). Công việc lập kế hoạch bao gồm việc chọn lựa các yêu cầu cần phải phát triển, phân tích và nhận biết các công việc phải làm kèm theo các ước lượng thời gian cần thiết để hoàn tất các tác vụ. Scrum sử dụng cách thức lập kế hoạch từng phần và tăng dần theo thời gian, theo đó, việc lập kế hoạch không diễn ra duy nhất một lần trong vòng đời của dự án mà được lặp đi lặp lại, có sự thích nghi với các tình hình thực tiễn trong tiến trình đi đến sản phẩm.
Daily Scrum (Họp Scrum hằng ngày)
Scrum Master tổ chức cho Đội sản xuất họp hằng ngày để Nhóm chia sẻ tiến độ công việc cũng như chia sẻ các khó khăn gặp phải trong quá trình phát triển phần mềm suốt một Sprint.
Sprint Review (Họp Sơ kết Sprint)
Cuối Sprint, nhóm phát triển cùng với Product Owner sẽ rà soát lại các công việc đã hoàn tất (DONE) trong Sprint vừa qua và đề xuất các chỉnh sửa hoặc thay đổi cần thiết cho sản phẩm.
Sprint Retrospective (Họp Cải tiến Sprint)
Dưới sự trợ giúp của Scrum Master, nhóm phát triển sẽ rà soát lại toàn diện Sprint vừa kết thúc và tìm cách cải tiến quy trình làm việc cũng như bản thân sản phẩm.
Ba công cụ (artifacts)
Scrum sử dụng các công cụ rất đơn giản nhưng hiệu quả để trợ giúp công việc. Chúng bao gồm bản yêu cầu của chủ sản phẩm được gọi là Product backlog, bản kế hoạch của từng Sprint (Sprint Backlog) và biểu đồ Burndown Chart.
Product backlog
Đây là danh sách ưu tiên các tính năng (feature) hoặc đầu ra khác của dự án, có thể hiểu như là danh sách yêu cầu (requirement) của dự án. Product Owner chịu trách nhiệm sắp xếp độ ưu tiên cho từng hạng mục (Product Backlog Item) trong Product Backlog dựa trên các giá trị do Product Owner định nghĩa (thường là giá trị thương mại – business value).
Sprint backlog
Đây là bản kế hoạch cho một Sprint; là kết quả của buổi họp lập kế hoạch (Sprint Planning). Với sự kết hợp của Product Owner, nhóm sẽ phân tích các yêu cầu theo độ ưu tiên từ cao xuống thấp để hiện thực hóa các hạng mục trong Product Backlog dưới dạng danh sách công việc (TODO list).
Burndown Chart
Đây là biểu đồ hiển thị xu hướng của dự án dựa trên lượng thời gian cần thiết còn lại để hoàn tất công việc. Burndown Chart có thể được dùng để theo dõi tiến độ của Sprint (được gọi là Sprint Burndown Chart) hoặc của cả dự án (Project Burndown Chart).
Scrum vận hành như thế nào?

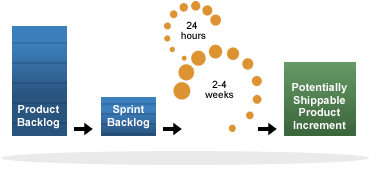
Product Owner tạo ra Product Backlog chứa các yêu cầu của dự án với các hạng mục được sắp theo thứ tự ưu tiên. Đội sản xuất sẽ thực hiện việc hiện thực hóa dần các yêu cầu của Product Owner với sự lặp đi lặp lại các giai đoạn nước rút từ 2 đến 4 tuần làm việc (gọi là Sprint) với đầu vào là các hạng mục trong Product Backlog, đầu ra là các gói phần mềm hoàn chỉnh có thể chuyển giao được (Potentially Shippable Product Increment). Trước khi cả nhóm cùng đua nước rút trong Sprint, đội sản xuất cùng họp với Product Owner để lên kế hoạch cho từng Sprint. Kết quả của buổi lập kế hoạch (theo cách làm của Scrum) là Sprint Backlog. Trong suốt quá trình phát triển, nhóm sẽ phải cập nhật Sprint Backlog và thực hiện công việc họp hằng ngày (Daily Scrum) để chia sẻ tiến độ công việc cũng như các vướng mắc trong quá trình làm việc cùng nhau. Khi kết thúc Sprint, nhóm tạo ra các gói phần mềm có chức năng hoàn chỉnh, sẵn sàng chuyển giao (shippable) cho khác hàng. Buổi họp Sơ kết Sprint (Sprint Review) ở cuối Sprint sẽ giúp khách hàng thấy được nhóm đã có thể chuyển giao những gì, còn những gì phải làm hoặc còn gì phải thay đổi hay cải tiến. Sau khi kết thúc việc đánh giá Sprint, Scrum Master và nhóm cùng tổ chức họp Cải tiến Sprint (Sprint Retrospective) để tìm kiếm các cải tiến trước khi Sprint tiếp theo bắt đầu.
Các Sprint sẽ được lặp đi lặp lại cho tới khi nào các hạng mục trong Product Backlog đều được hoàn tất hoặc khi Product Owner quyết định có thể dừng dự án căn cứ tình hình thực tế. Do sử dụng chiến thuật “quan trọng làm trước” nên các hạng mục mang lại nhiều giá trị hơn cho chủ dự án luôn được hoàn tất trước. Do đó Scrum luôn mang lại giá trị tốt nhất cho người đầu tư cho dự án. Do quy trình luôn luôn được cải tiến, nhóm Scrum thường có năng suất lao động rất cao. Đây là hai lợi ích to lớn mà Scrum mang lại cho tổ chức.






